
The Problem
Every household tends to get to a point where they don’t know what to cook. This has been a major problem during the pandemic, as most of us were forced to work from home for the first time ever.
Many times we would think about cooking a pasta recipe and we keep that thought until it’s lunchtime, and, oh no, some ingredients are missing. Again! And there’s no time to go to the supermarket because our lunch break is limited. Or opposite case, how much food have we wasted because we forgot we had it, or you couldn’t find any nice combination to cook it?
To solve this problem, my client asked me to design an app based on the Scrum methodology to be a master at meal prepping and avoid food waste at all costs, while being more time-efficient. Instead of the do, doing, in review and done columns, this app would be based on the shopping list, stock, and recipes as columns.
Our Goal
The objective is that the user can add the products to buy to the shopping list and can access the stock in their fridge updated from the supermarket, to see if they have the necessary ingredients. They will also be offered recommended recipes based on the ingredients in their stock and the possibility to add ingredients to the shopping list.
My Role
UX designer: preparing user flows, going through client reviews, and ending with creating wireframes with style direction.
The Process
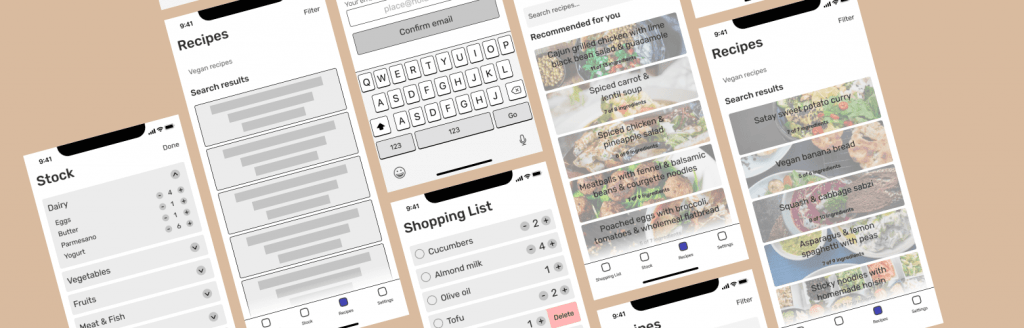
The client has asked for a high-quality prototype wireframe and user flow.
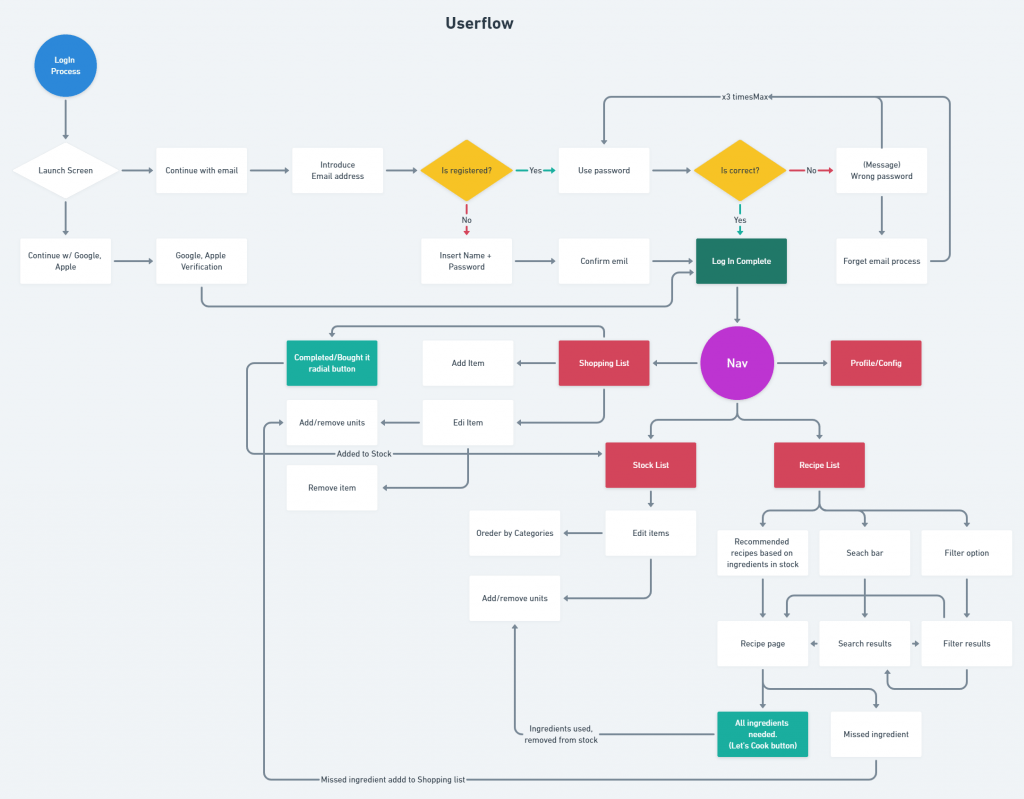
To create the first wireframes, it was important to fully understand the user flows, the options that would be used in the application, and how the user would interact with it.

Once we passed the client’s filter for user flows we decided to start creating the first wireframes.
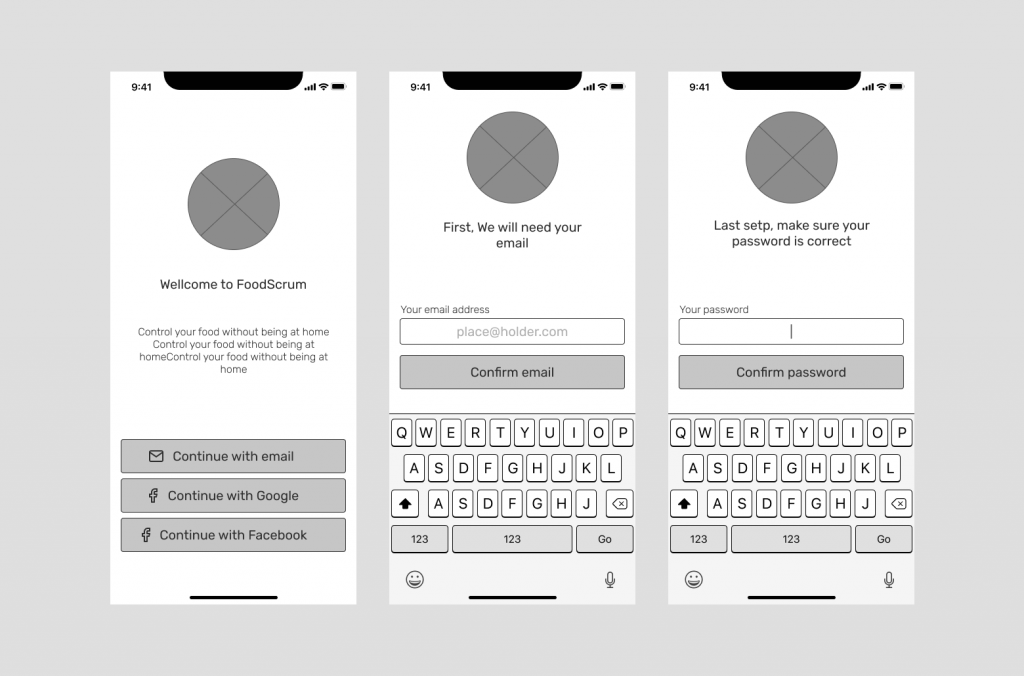
With a login somewhat different from normal, and which I think is the most userfriendly, where the user is not asked if he/she wants to register or login, simply to enter his/her email or to log in with google or Facebook. The system already identifies if the user is registered or not with that email address and refers him to use the password in case he is an existing user or if he is registered in our database because he does not exist as a user yet.

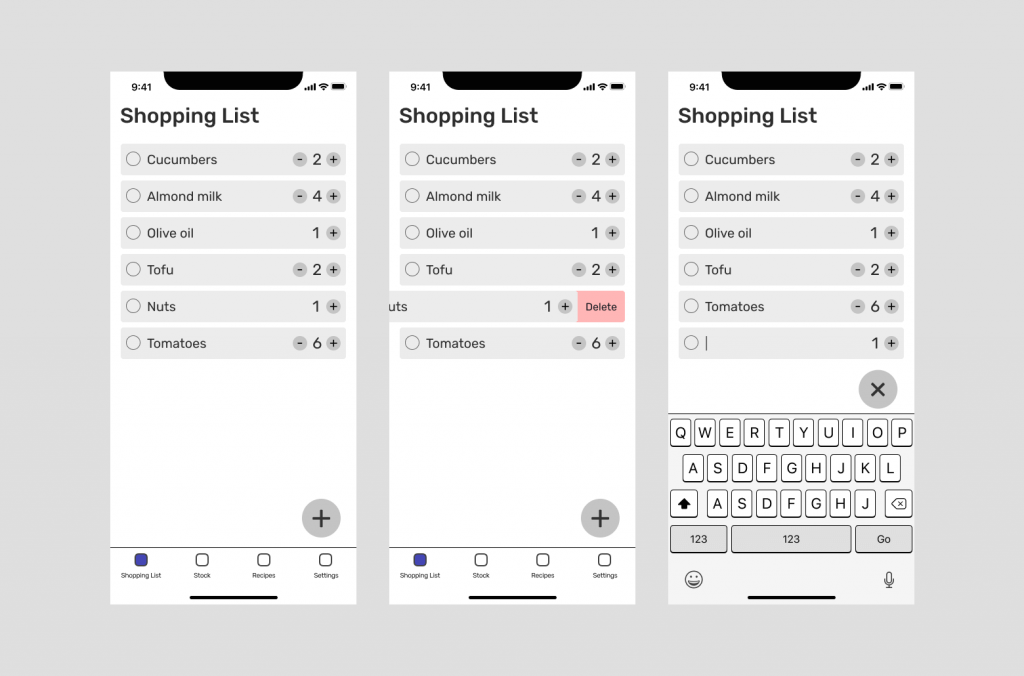
Once the login process has been completed, the user will find the shopping list section, where he/she will start to add the ingredients and food to be purchased in the next purchase, as well as edit the name of the ingredient, delete or change the units to be purchased.
(The onboard introduction to the user where he is invited to add ingredients and food to the stock will be pending in the next version, outside the MVP).

Once the purchases are completed and we tap on the purchased ingredient, this ingredient goes directly to the stock.
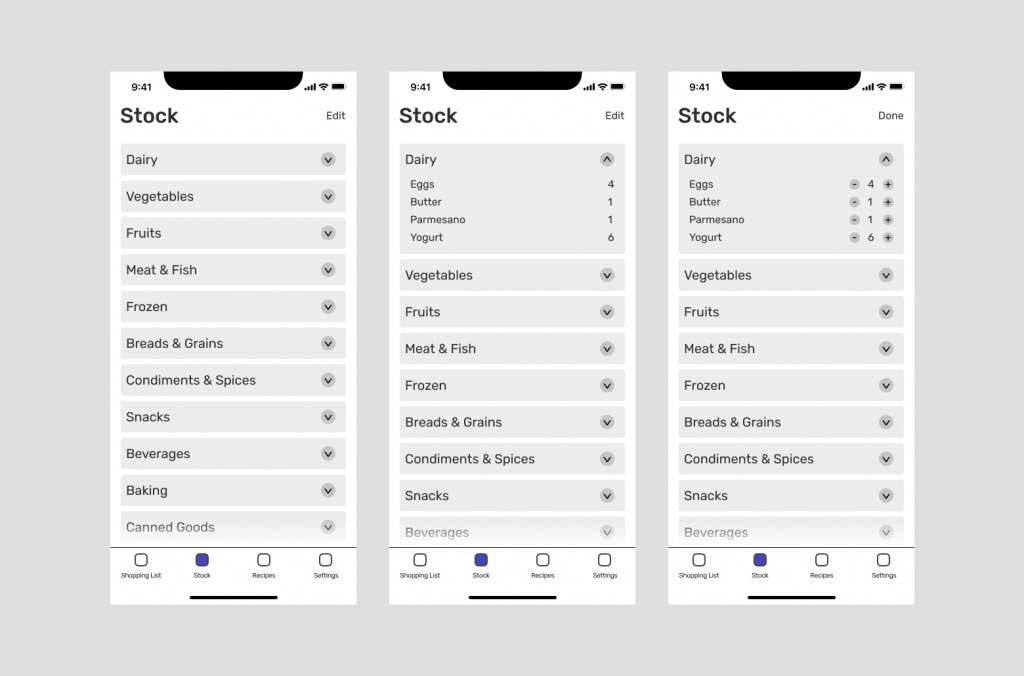
In the stock tab, we find all the ingredients we have, sorted by categories to make it easier to find them. These ingredients are sorted by category automatically thanks to the application software. The user will only be able to check his stock and edit the units, for the moment.

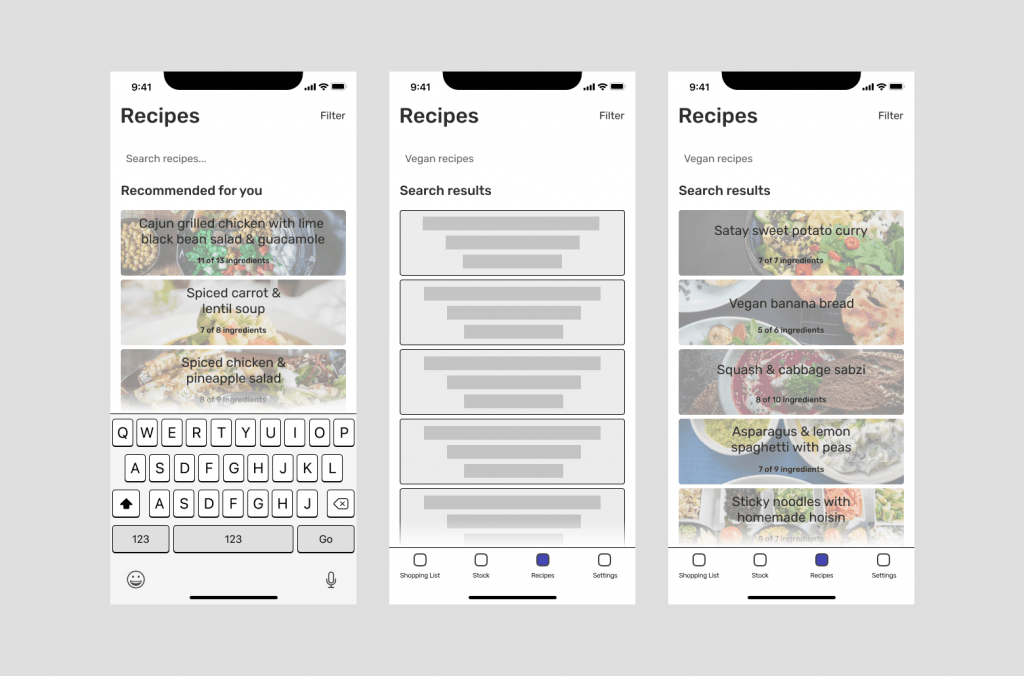
Now it is time to decide what we want to eat, for this we have 3 tools that will help us to decide, the first tool will automatically recommend the recipes that we can make with the ingredients that we have in our stock, sorted by percentage of ingredients that we have over those that are needed. The second option is a filter where you can use several quick options to find the recipe you need. And the third option is a search bar where we can not only search for recipes with a specific ingredient but also search for categories of recipes, as in the example of “vegan recipes”.

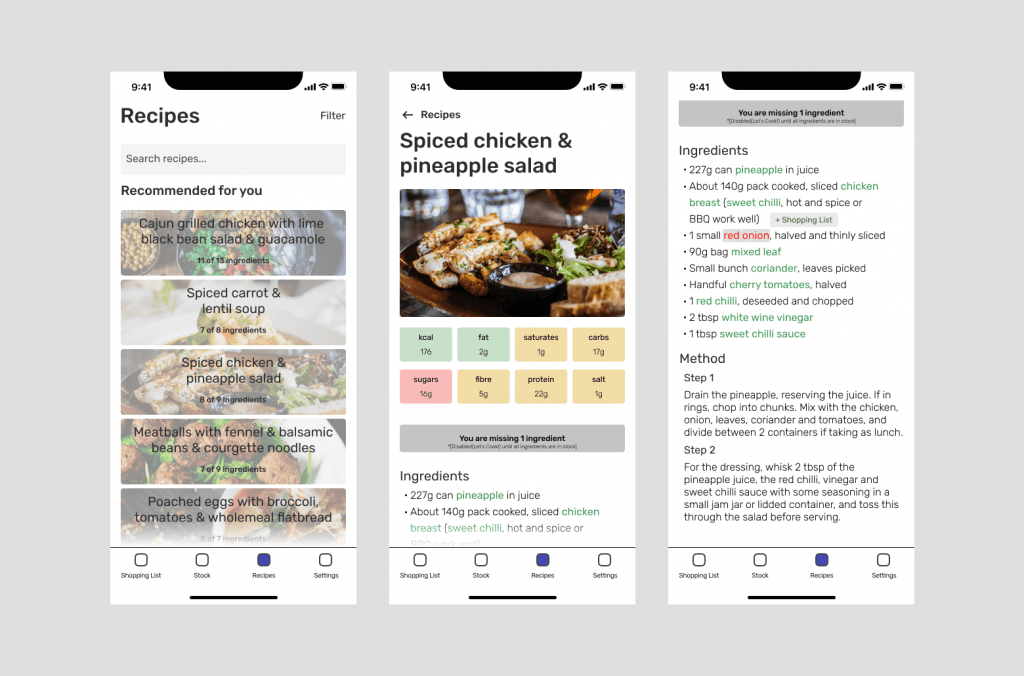
Once we decide which recipe to cook, we can see a picture of what would be the cooked dish and its nutritional information per recipe, the nutritional information will appear based on the next three colors, green, yellow, and red.
Just below this option, we find the Let’s Cook! button, which will only be enabled when all the required ingredients are in stock. Once we click on this button, the ingredients will disappear from our stock (for the MVP they will only be units).

In case we are missing ingredients, these ingredients will appear in red, we can tap on them and we will see the option to add ingredients to the shopping list, so you will have it ready for the next time you go shopping.
This project has been done very quickly for a project that had little time, so it has not been possible to implement several options in the MVP. This project is currently under development.




