
This project is obsolete. And the website is not available live. You can check the instagram here for the moment.
The Problem
At the beginning of March, confinement was declared in Spain due to the pandemic we have suffered this 2020. After months of confinement and the beginning of the de-escalation of confinement measures, restaurants and bars began to reopen in Spain. Places where, like Spaniards, we love to go whenever we can. But of course, restaurants have to become safe places for customers first. And precisely this virus has been shown through several studies that can survive more than 12 hours on some surfaces so the Spanish media and society in general raised the great problem of how restaurants will reopen with all the contacts between the bar service and the customer, the dishes, the food, etc.
Our Goal
Create a digital menu for restaurants that is interactive and invites the user to feel comfortable viewing the restaurant’s menu through their mobile. Besides, it can be accessed without having contact with another person and is easily shared.
My Role
I created this side project together with Martina Solés, artist, and graphic designer. My role in this project was Digital Product Designer & Web designer. Martina Soles with the role of Visual Designer made all the corporate images, and set the brand and social media guidelines.
Also, I did the work as a market, product, and user researcher in addition to all the strategic marketing, web developer, and web designer.
The Process
To do this, we thought of creating a digital product to replace the restaurant menu, thus avoiding that the menu goes through several hands of customers and waiters in each service. This product is a menu/menu of a restaurant converted into a website that you can access from your mobile phone directly through a QR code, which you can find in the restaurant you are.
This digital menu not only puts the information on the menu but also offers the possibility to have the menu translated into several languages and to insert photos of all the dishes offered by the restaurant. So it makes the choice of food much more interactive and the user’s decision for his meal even faster.


To launch the project we made a minimum viable product to enter the market as soon as possible and to anticipate that the offer of this service would be enlarged. This being the case, we managed to have the product, the website, and the social networks up and running in less than a week, and to capture customers.
Competition research
When we first decided to start this project, the first thing we did was to check the competition we had at that time and we were surprised that there was no company directly involved in it. But there were quite a few digital agencies that had pivoted towards that service taking advantage of the opportunity. So we had a point in our favor and that was to position ourselves directly as experts in the creation of digital charts for the hospitality industry.
A week after creating the project, we found that the competition was soaring and every day we found 2 or 3 more “companies” or individuals who wanted to take advantage of this trend of digitizing menus.
The product design
I’ve been analyzing the few competitors we have as they organize their charts. Some were images from their menu uploaded to their website. Others directly were articles written in a CMS (usually with wordpress) that fulfilled the function but were not exactly pretty.
It was also interesting to analyze how online applications such as Glovo, Just eat or Deliveroo organized their restaurant’s menus.
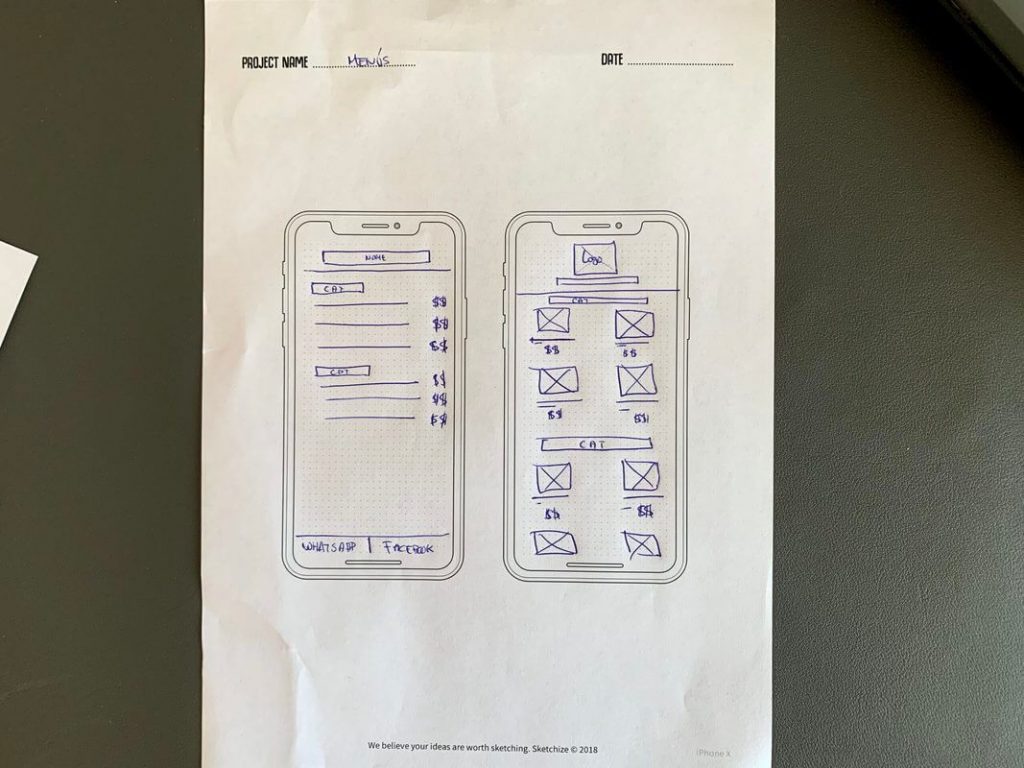
So we had to identify the most important and necessary values in a menu to start the design.
At first, we identified which we had to include:
- Image and name of the restaurant.
- Languages if any.
- Categories for product organization.
- The product.
- The price.
- Food size.
- Photo or image of the product.
- Option to share the menu with your friend.

So we decided to create 3 pricing plans. A very basic one with a little customization, an intermediate one, and which has been the most sold service, and a special premium plan in case some customers wanted to have something more different.
The main advantage of the intermediate service is that it includes the option of adding pictures to each dish and extra language.


Also, the client was provided with a poster design with the QR code of its digital menu, so that our client did not need to have any technological knowledge.
User journey
- Scan the QR code provided by the restaurant:


QR codes:


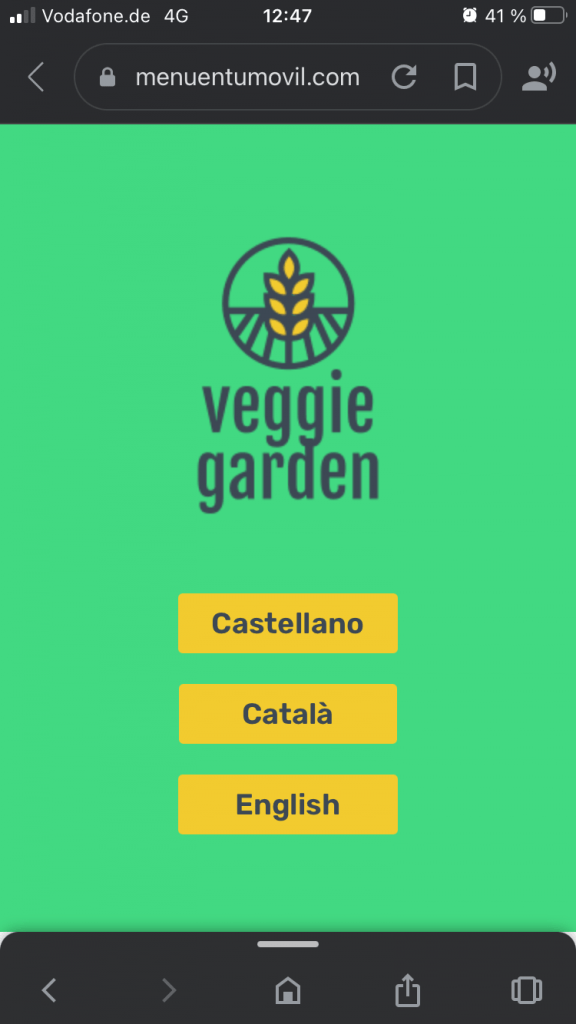
2. Select your preferred language

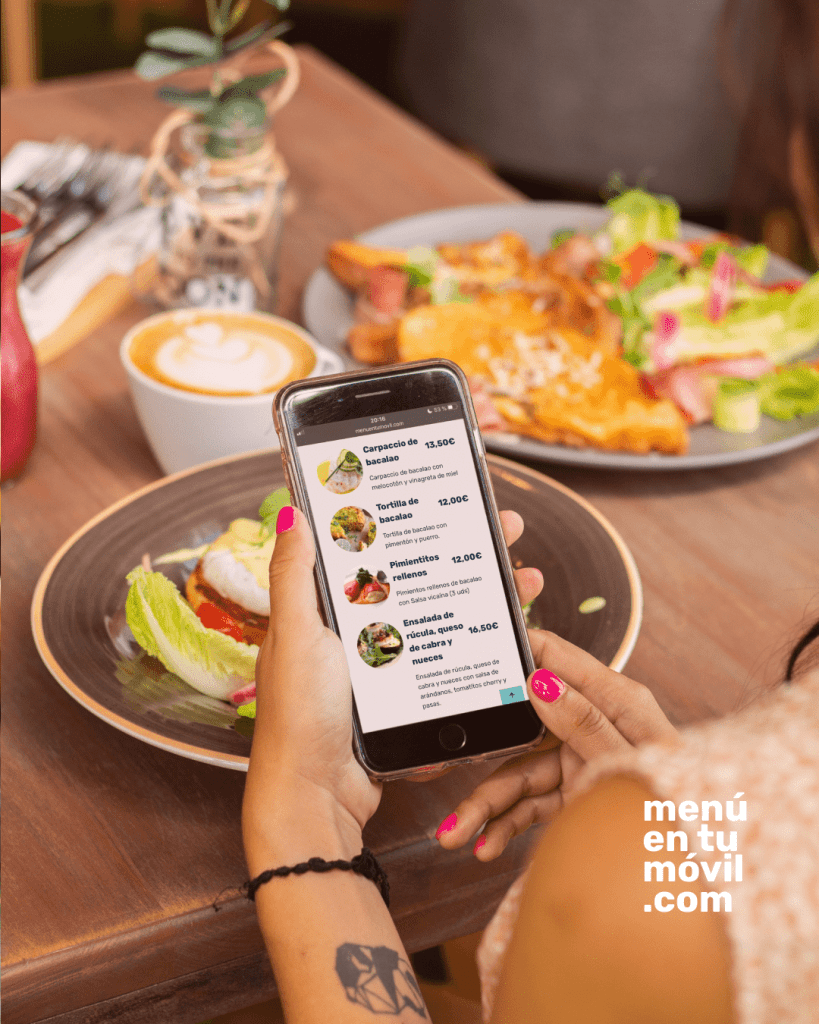
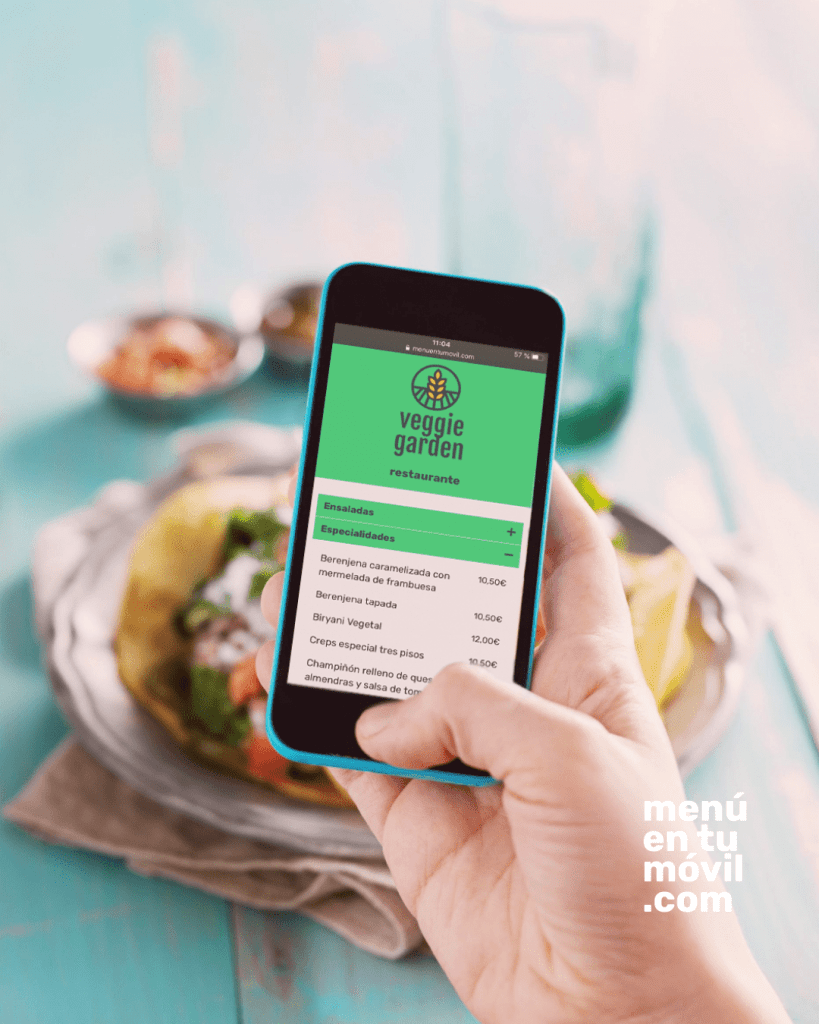
3. Browse through the different categories and dish/beverages options, check the allergens, and share it with the table.


Click here to test our product live. Remember to resize the browser to the mobile view as this product is meant to be only viewed on your phone.
Now that we have designed and programmed our product, it is time to build a platform that allows us to showcase it and sell it.
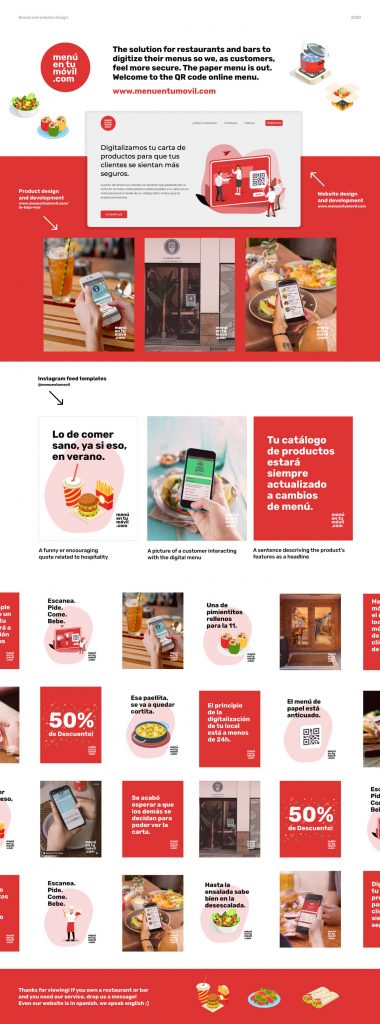
Web and marketing design
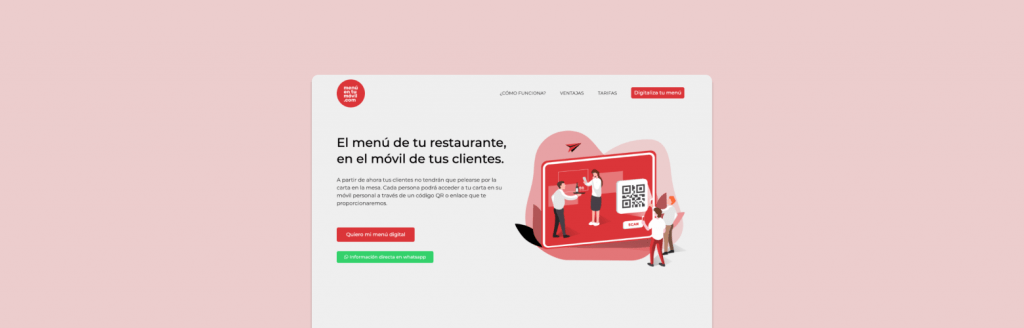
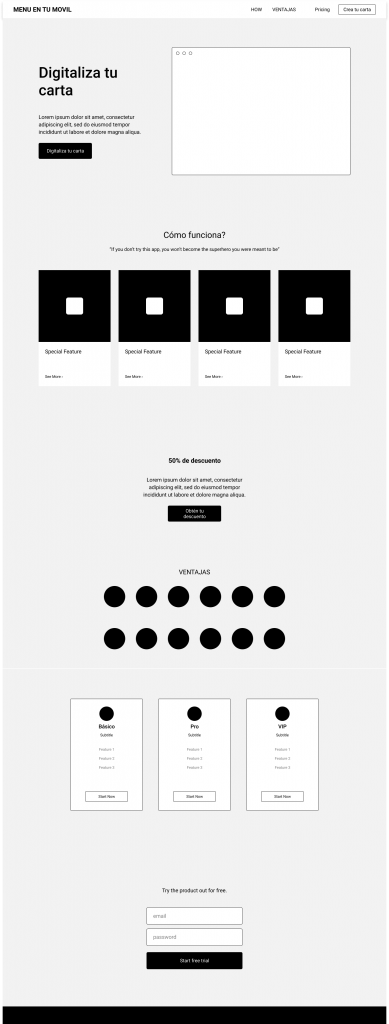
The design of the website had to be clear and concise so it explains all the functions that the product can offer. We decided that the best option would be to create a landing page with special importance to the CTA, to redirect the users to contact us.

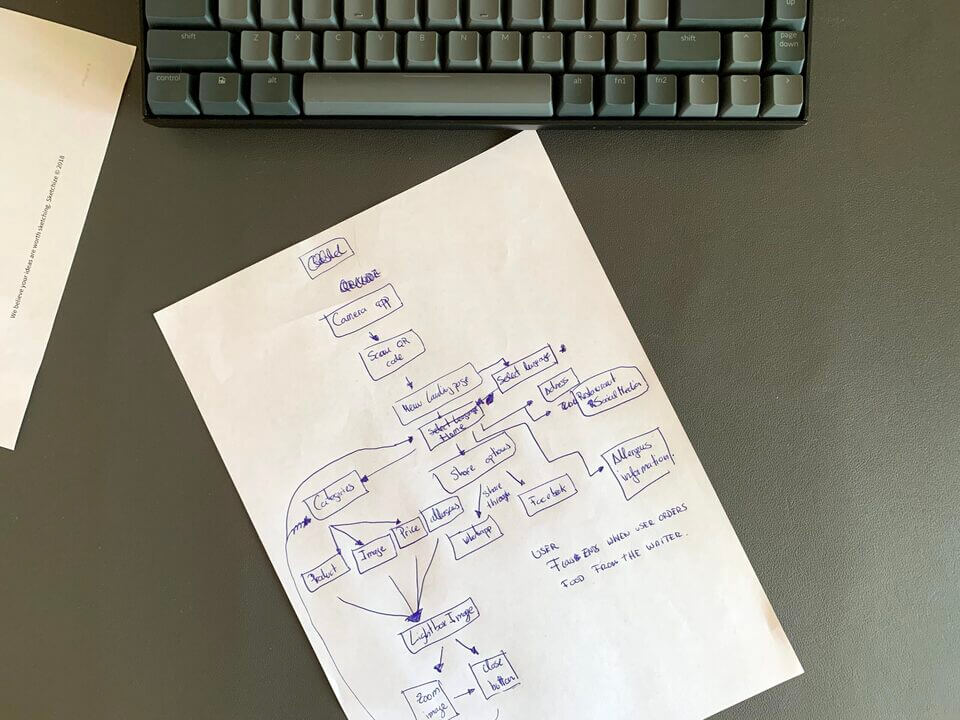
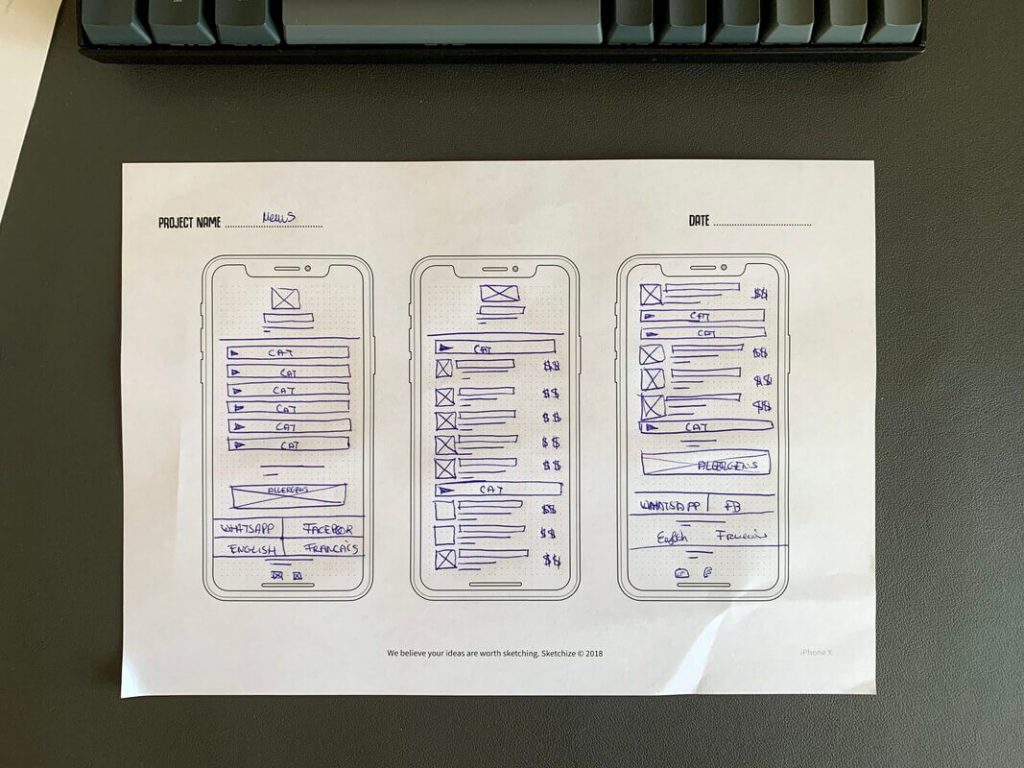
Once we finished the wireframing, we started implementing.
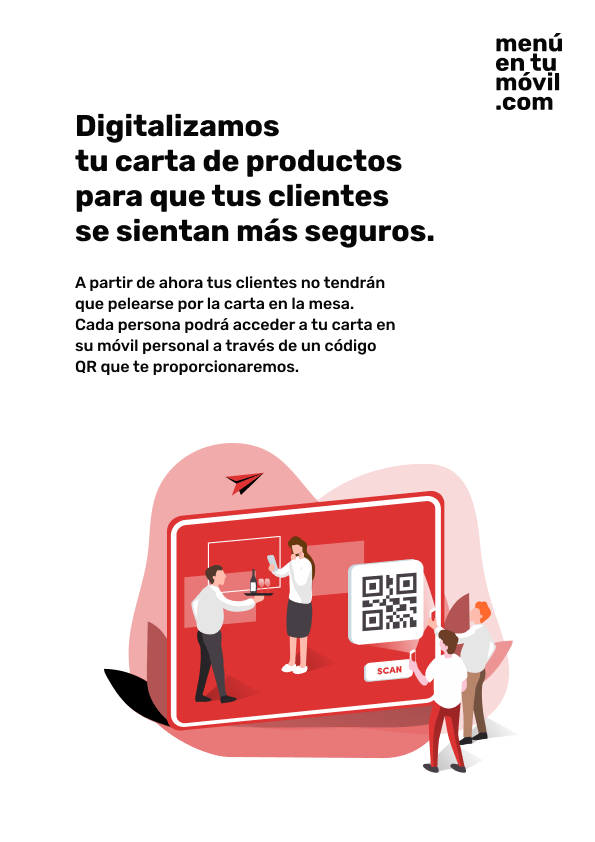
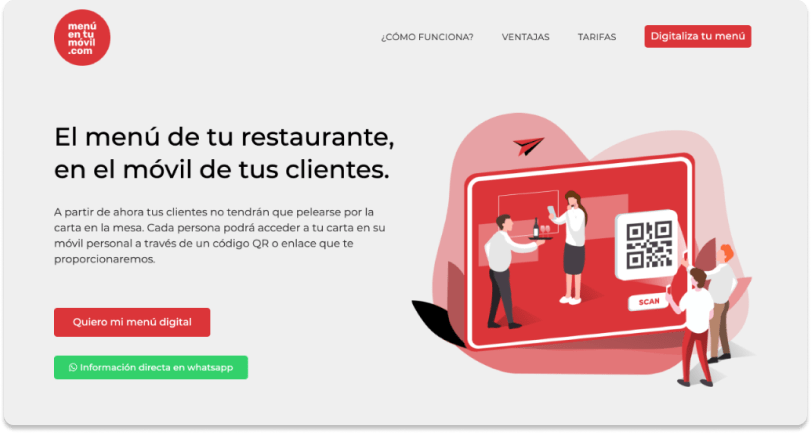
The page starts with a clear hero section with a visual that gives an understanding of how our product model works: the customer arrives, scans the QR code, and chooses his meal, which he orders from the waiter inside the restaurant.

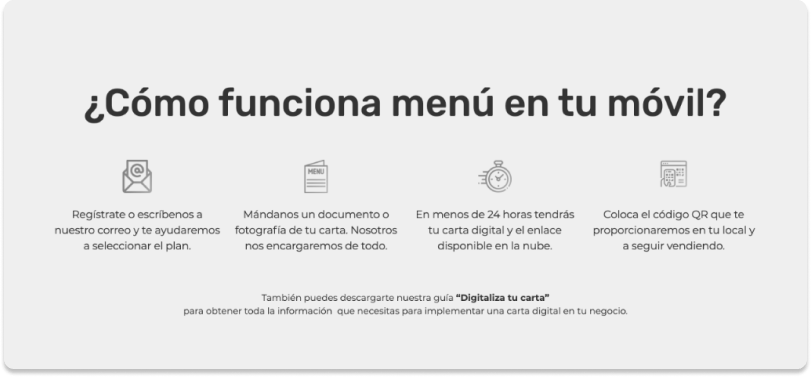
Followed by a “how does it work” section. We structured in 4 easy and quick steps:
1. Register
2. Send us a picture/pdf of your menu
3. Wait less than 24 hours so we have your product running and ready to be used
4. Print the pdf that we sent you with the QR code so your customers can scan it.

A banner with a discount and a CTA to get that discount.

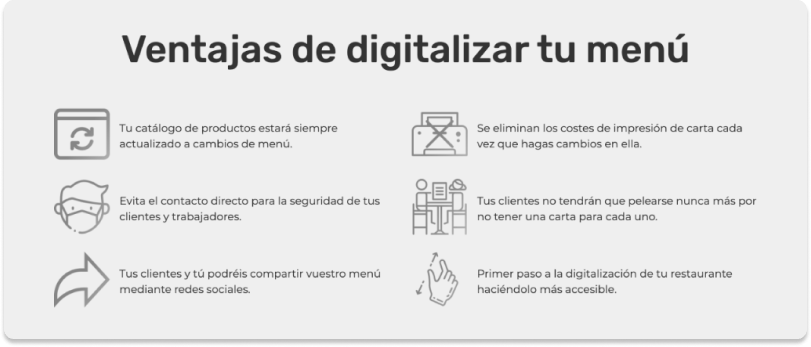
Advantages of why you should make your menu digital: 1) your catalog would always be up to date, so no more stickers covering the old dishes that you no longer offer, 2) it is safe and contactless, 3) easy shareable, 4) no printing costs, 5) no physical menu stock limitation, so every customer gets her/his own menu, 6) your first digital transformation step.

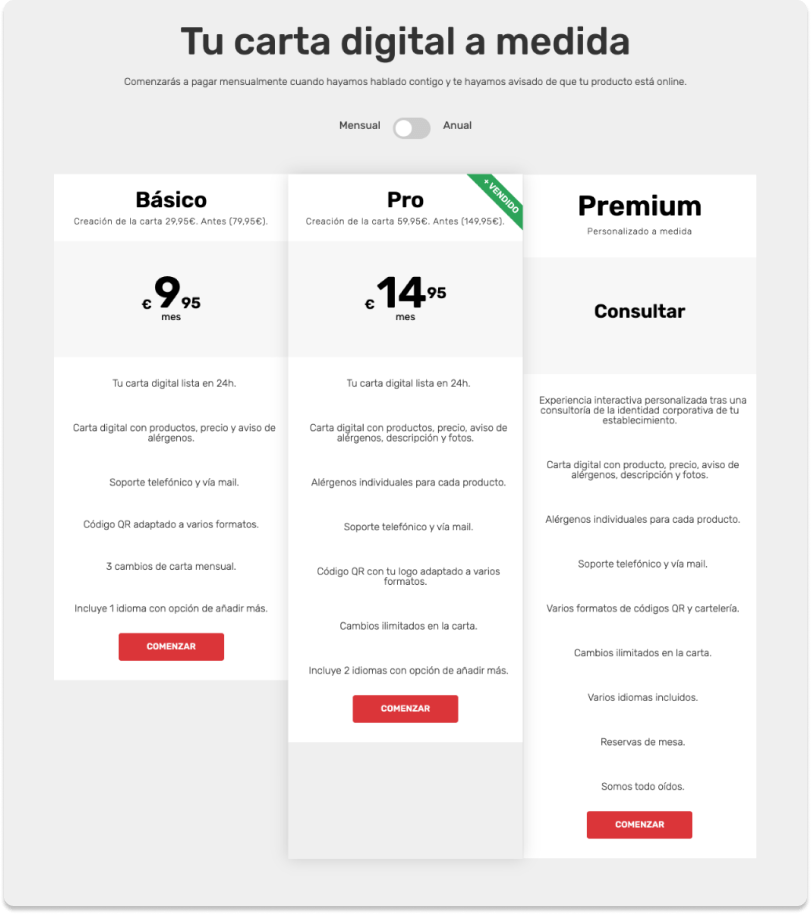
Pricing options as a comparison table with a label highlighting the option that we wanted to sell.
We decided to create 3 pricing plans. A very basic one with a little customization, an intermediate one, and which has been the most sold service, and a special premium plan in case some customers wanted to have something more different.
The main advantage of the intermediate service is that it includes the option of adding pictures to each dish and an extra language.

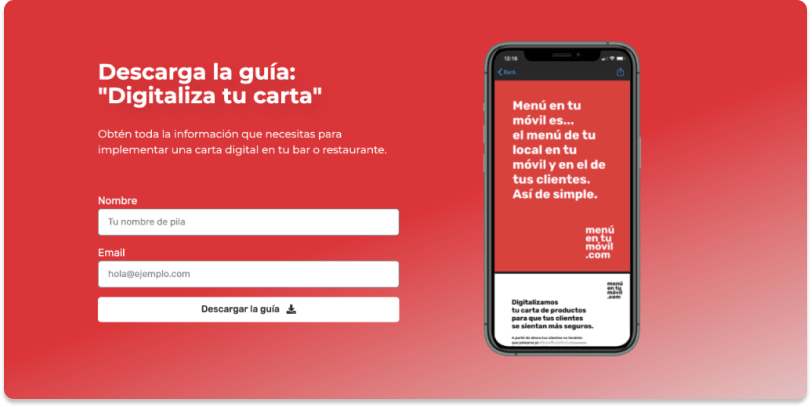
A section to download a user guide to get leads into our email marketing sales funnel.

A banner with a CTA to make your menu digital, with a simple footer including a contact us e-mail and social media links.

You can check the final design LIVE.
Conclusions
We are currently getting an average of 4000 unique visitors to our website and a total of 6000 visits per month.
In this project, I have learned a lot when launching a product. The importance of being at the right time and taking advantage of every opportunity that comes up, and also of not spending time on perfecting small things that are not necessary at first for the product launch.
I have identified as a serious problem, and one that will not be repeated, the lack of SEO on our website. We could have reached many more future clients if we had positioned the website or a publication at the launch of our product.
I have also realized that you don’t need to be or hire a developer to create a digital product. (Obviously without being too complex). With the tools that exist today, and a little knowledge of HTML/CSS you can create websites that solve specific problems that many people are willing to pay to solve.
Finally, this project has given me the strength to start using my free time to learn JavaScript to create even more ambitious and professional digital products.

Disclaimer: This project has been very fast and intense and we even carried it out while we were immersed in other projects. And in this case study, I try to explain the whole process enjoyably. So if you have any questions in any area that I haven’t covered and you want to know. Be free to ask me at any time through my email: tonipareja@outlook.com




